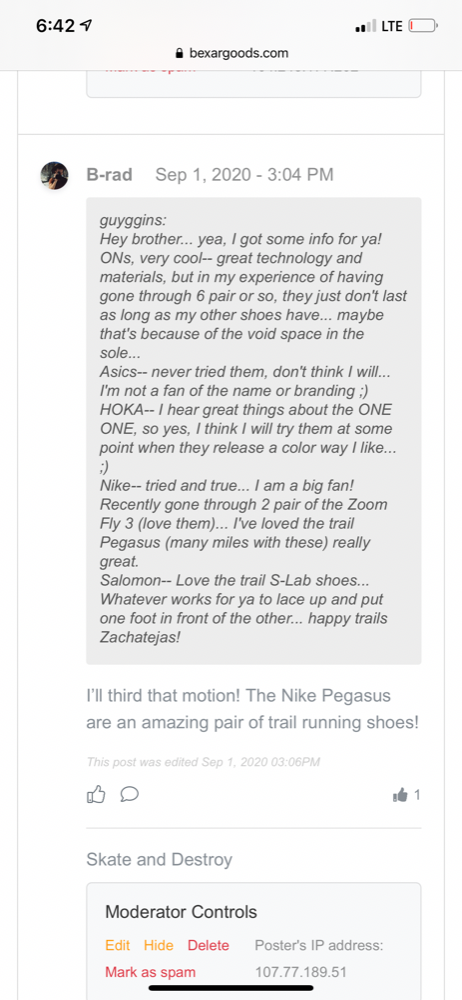
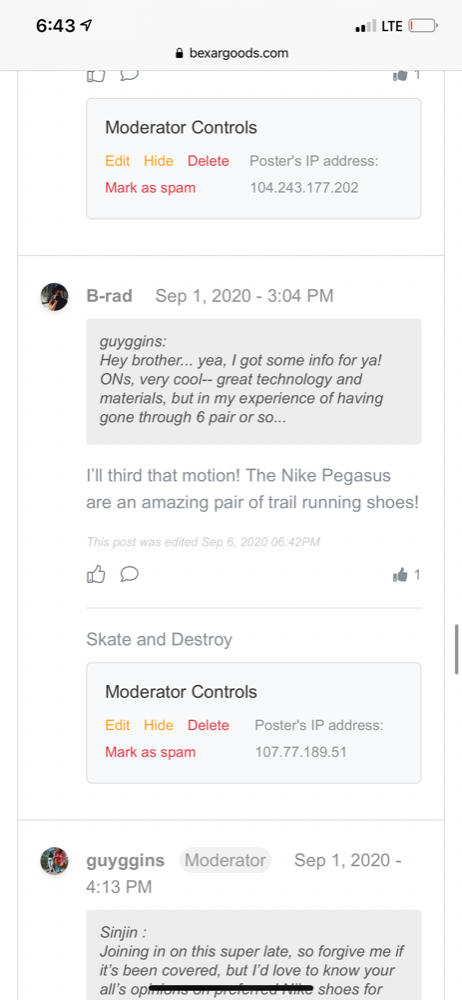
Feature added to truncate long quotes - (next post is the demo)
Here's a demo with a long quote...
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque ut faucibus odio. Nullam quis sodales lorem. Sed sit amet odio sagittis, tempor dolor quis, blandit diam. Praesent laoreet sem massa, quis cursus dui sodales nec. Sed efficitur ut nisi non lobortis. Nunc eget ultrices mauris. Praesent finibus a odio sed lobortis. Praesent a maximus sem, non aliquet dui. Aliquam ut vehicula urna.
In odio elit, accumsan vitae pretium non, faucibus blandit augue. Duis a elit in orci eleifend aliquet. Curabitur efficitur fringilla mauris, in porta odio tempus vitae. Quisque commodo lorem et semper sollicitudin. Praesent ut tellus in felis vulputate fermentum. Sed libero augue, imperdiet non ligula nec, congue congue nulla. Curabitur purus orci, semper ac leo in, bibendum eleifend lorem. Aenean sagittis posuere erat id ullamcorper. Praesent molestie fermentum orci, ut posuere sapien ornare nec. Cras a nulla malesuada, tempor turpis at, commodo ligula. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Suspendisse potenti. Vivamus dictum tempus tincidunt. In diam leo, viverra vel magna tincidunt, imperdiet bibendum dui.
Vestibulum in augue eu ipsum pharetra pulvinar ac ac dui. Sed non tellus nec quam tincidunt auctor. Sed sagittis a felis quis rutrum. Mauris vitae eleifend massa. Sed lobortis posuere tortor nec vulputate. Morbi tempor consectetur ante, sit amet placerat augue aliquam sed. Mauris euismod odio ac ex luctus, in hendrerit libero elementum. In hac habitasse platea dictumst. Ut luctus augue quis quam vulputate lacinia.
Praesent leo urna, gravida vitae nisl at, dictum imperdiet ipsum. Duis augue quam, imperdiet eu commodo nec, pellentesque porttitor purus. Donec pharetra velit vel porttitor mattis. Donec vestibulum scelerisque sodales. Phasellus eget nulla porta, euismod justo consectetur, gravida ligula. Vestibulum vel ipsum sollicitudin, pellentesque ligula non, tempor nibh. Nam a egestas leo. Sed id cursus orci, quis finibus est. Nullam porttitor risus id tempor maximus. Pellentesque neque odio, consectetur in lacus vel, euismod tristique nulla. Sed a odio vel risus interdum fermentum at id velit. Praesent porttitor, urna quis commodo ullamcorper, lorem mauris fringilla velit, non tempus nisi metus sed elit. Aliquam mollis ligula maximus ligula auctor pellentesque. Sed vitae nulla et sem cursus blandit non quis mi. Fusce ac euismod libero. Ut sit amet hendrerit augue.
Donec scelerisque odio vel arcu ultrices, sed fermentum magna euismod. Nunc efficitur suscipit tortor, eget ultricies velit feugiat ut. Suspendisse eu erat aliquam, blandit quam vel, maximus ante. Phasellus in dolor iaculis, finibus augue quis, sagittis sem. Nam consequat, risus sed finibus posuere, purus nunc pretium orci, sit amet molestie odio tortor id massa. Nulla odio tellus, rhoncus a sodales et, suscipit ut felis. Maecenas lectus velit, dictum at diam ac, malesuada faucibus erat. In hac habitasse platea dictumst. Nullam non nisl nisi. Pellentesque eu nibh iaculis, iaculis metus tempor, semper mi. Vivamus eleifend fringilla tellus.